interweave-emoji-picker
A React based emoji picker powered by Interweave and Emojibase. Supports the following features:
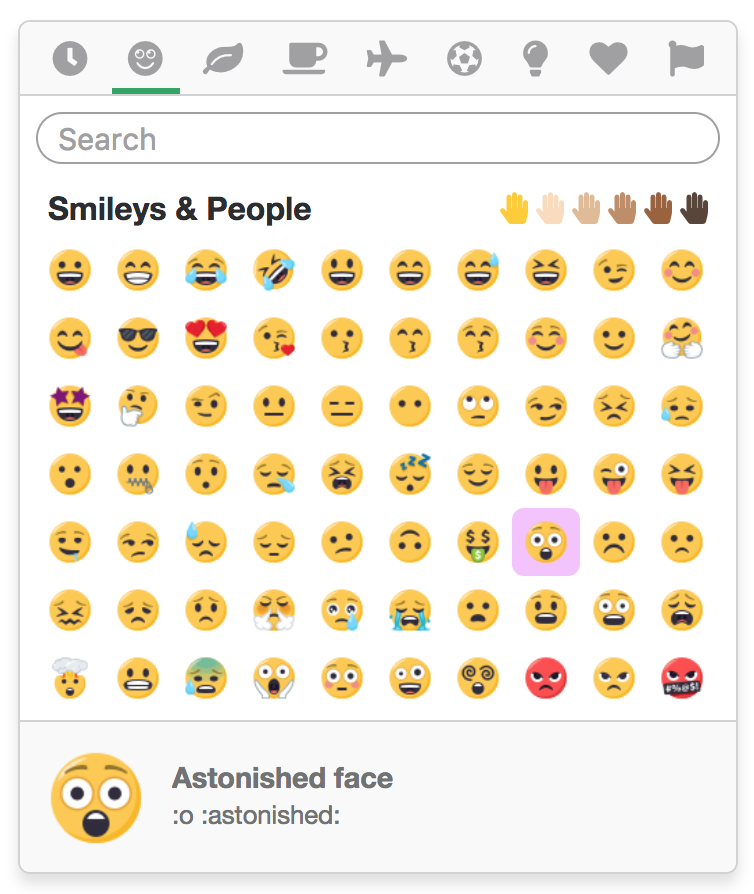
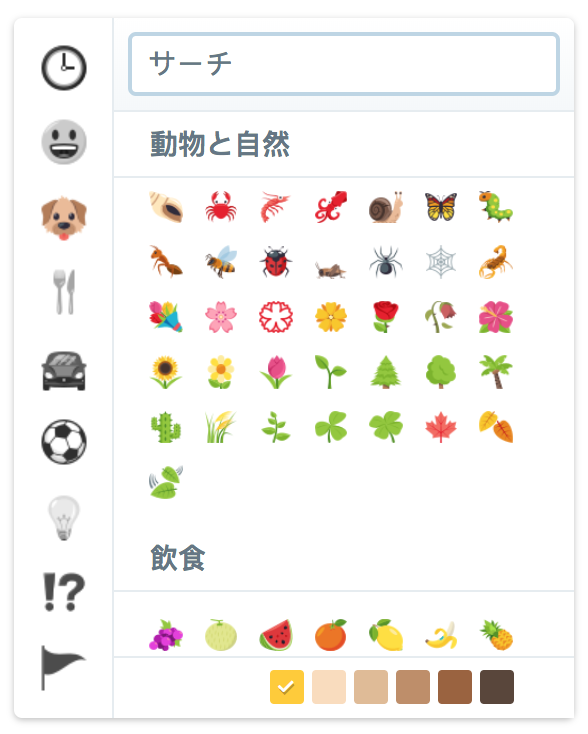
- Customizable theme, styles, and icons.
- Configurable element and render order.
- Localized emoji labels and annotations.
- Emoji grouping and categorization.
- Multi-word deep search.
- Skin tone palette selector.
- Enlarged preview on hover.
- Emoticons and shortcodes.
- Recently and frequently used.
- Virtualized rendering.
- And much more!


Requirements
Installation
yarn add interweave interweave-emoji interweave-emoji-picker emojibase
// Or
npm install interweave interweave-emoji interweave-emoji-picker emojibase